This kit supports the following:
- Challenge Responder
- Avatar Challenge
- CheckIn Challenge
- HTML Game Challenge
- Generic Challenge
- Upload Media Challenge
- Meme Challenge
- Multi Question Challenge
- Update Preferences Challenge
- Update Profile Challenge
- Referral Challenge
- Survey Challenge
- View Content Challenge
- Challenge Response Detail
Configuration
Challenges Kit doesn’t have an additional configuration requirement. Once the Loyalty Core Kit and UI Kit configuration is satisfied, the kit can be used as intended.
Localization
To replace or override a string, add the string key in your application’s Localizable.strings and provide a new value. See all string keys used in Challenges Kit Localization.
Usage
The Kit uses a direct Detail-Responder flow with an assumption that an access token is already granted. To know more about access tokens and authentication, see Getting Started for the initial setup.
Setup
-
Import frameworks to use its components
import CheetahDigitalChallenges -
Return the Challenge View Controller that you want to display. Refer to the
Componentssection for the list of Challenge View Controllers
Features that require App-Side Implementation
-
Provide an Image Loader
CheetahImageLoader.default = AppSideImageLoader()The
AppSideImageLoaderis a class which implements the loading of an image conforming to the methods provided byImageLoader. See Loyalty UI Kit for the complete steps on how to implement the Image Loader.Note: CheetahImageLoader is needed to provide the kit with the necessary means to download images.
Components
Import frameworks to use its components
import CheetahDigitalChallenges
import CheetahDigitalCore // Import when neded
import CheetahDigitalUI // Import when neded
Challenge Responder
There are 3 types of responding to a challenge.
// Respond with Parameters
responder?.respond(with parameters: Parameters?)
// Respond with Image with/or without Parameters
responder?.respond(with image: UIImage, and parameters: Parameters?)
// Respond with Video with/or without Parameters
responder?.respond(withVideo videoURL: URL, and parameters: Parameters?)
The protocol ChallengeResponderDelegate is the one that dictates what would happen when responding to a challenge succeeds or fails.
public protocol ChallengeResponderDelegate: AnyObject {
func onFailure(with error: Error)
func onSuccess(with apiResponse: APIResponse<Challenge.ResponseInfo>)
}
Challenge View Controllers
This will be the default Challenge View Controllers of the each challenges types supported by the challenges kit and their respective default displays.
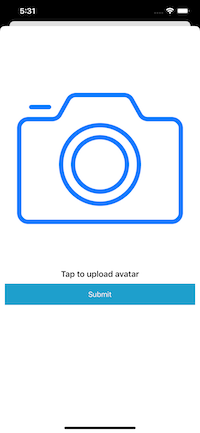
Avatar Challenge
AvatarChallengeViewController()- User responds by uploading an image.

- User responds by uploading an image.
CheckIn
CheckInChallengeViewController()- User responds by checkin into a place.

- User responds by checkin into a place.
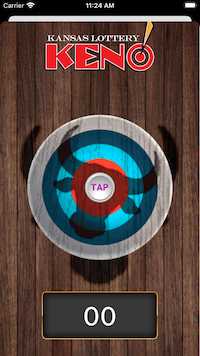
Game
GameChallengeViewController()- User must play a game.

- User must play a game.
Generic
GenericChallengeViewController()- User responds to a generic type or custom type of challenge.

- User responds to a generic type or custom type of challenge.
Upload Media
MediaChallengeViewController()- User responds by uploading an image or a video.

- User responds by uploading an image or a video.
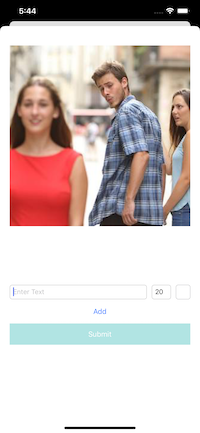
Meme
MemeChallengeViewController()- User must add caption on the specified image. Caption can be separate from image or over an image depending on the subtype set for the challenge.

- User must add caption on the specified image. Caption can be separate from image or over an image depending on the subtype set for the challenge.
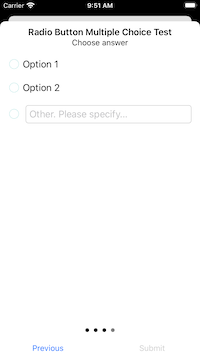
Multi Question
MultiQuestionChallengeViewController()- User responds by answering multiple questions.




- User responds by answering multiple questions.
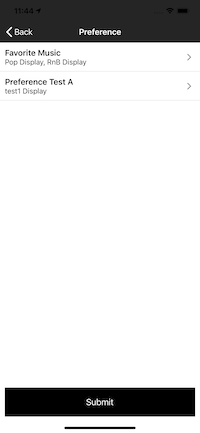
Preferences
PreferenceChallengeViewController()- Preferences - user must update his/her preferences.

- Preferences - user must update his/her preferences.
Profile
ProfileChallengeViewController()- Attributes - user must update profile attributes.

- Attributes - user must update profile attributes.
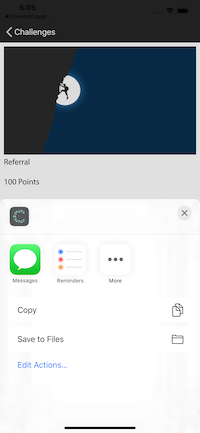
Referral
ReferralChallengeController()- User will refer someone using the provided link.

- User will refer someone using the provided link.
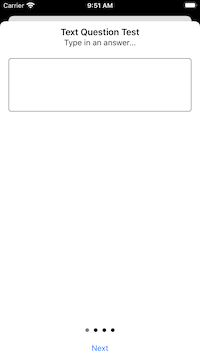
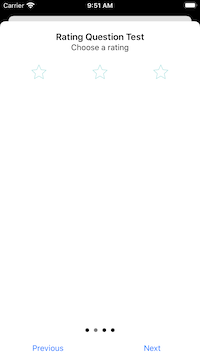
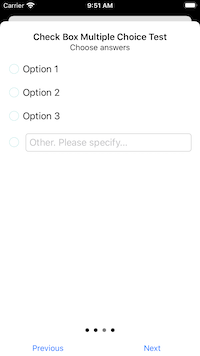
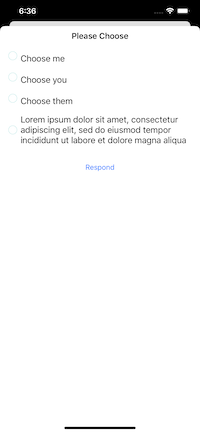
Survey
SurveyChallengeViewController.surveyResponderFor()
- Numeric - user must answer the survey with a numeric value.
- Rating - user must select a rating from 1 - 5 stars, 5 stars being the highest.
- Text - answer is a text.
- Multiple Choice - user is given multiple choices to choose from to answer the survey.




View Content
ViewPhotoChallengeController()
ViewUrlChallengeController()
- Photo - user must view the specified image.
- Url - user must view the specified url.


Challenge Response Detail
ChallengeDetailController()
- The view that will be displayed after successfully responding to a challenge.

- The view that will be displayed after successfully responding to a challenge.
Customization
To override the default implementation of the different Challenge View Controllers you must:
- Subclass the default classes and override its methods and/or properties you wish to modify.
- You need to override the nibName with the ChallengeViewController nibname or provide a custom nib.
- You can use a combination of your custom classes and the default classes.
