The Rewards kit lets you create a catalog where members can redeem rewards.
On this page:
Overview
To include the Rewards kit, open the Gradle Scripts | build.gradle (Module: app) and add the following to the
dependencies section:
implementation 'com.cheetahdigital.android:rewards:<version>'
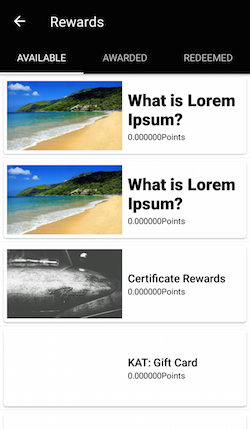
The Rewards kit follows the Master / Detail navigation flow.
There are three pages in the Rewards kit: (1) Available, (2) Redeemed, and (3) Awarded. These pages correspond to their respective list which contains Reward objects or Redemption objects (for Redeemed Tab).
In this document we will talk about the objects used in this kit: (1) Rewards and (2) Redemption.

Launching the Rewards Activities
Assuming that the Rewards kit will be launched from a MainActivity, you can follow the succeeding steps to launch the RewardsActivity from a Button’s OnClickListener:
- Add the following Challenge Activities to the Manifest:
RewardsActivityRewardDetailsActivityRedemptionDetailsActivityAwardsListActivityShippingDetailsActivity- required if Shippable Physical rewards are included in the programRequiredAttributeActivity- required if Physical rewards can be configured
<activity android:name="com.cheetahdigital.sdk.pager.RewardsActivity" android:label="@string/rewards" /> <activity android:name="com.cheetahdigital.rewards.ui.rewards.detail.RewardDetailsActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="${applicationId}.REWARD_DETAILS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name="com.cheetahdigital.rewards.ui.redemptions.detail.RedemptionDetailsActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="${applicationId}.REWARD_REDEMPTION_DETAILS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name="com.cheetahdigital.rewards.ui.awards.AwardsListActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="${applicationId}.AWARDS_LIST" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name="com.cheetahdigital.profile.ui.shipping.ShippingDetailsActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="${applicationId}.REWARD_SHIPPING_DETAILS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name="com.cheetahdigital.rewards.ui.rewards.RequiredAttributeActivity" android:screenOrientation="portrait"> <intent-filter> <action android:name="${applicationId}.REWARD_REQUIRED_ATTRIBUTE" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> - Launch the decalred activities using
Intent.
Theme Customization
The Kits leverage on Android’s built-in support for Styles and Themes. Overriding the Styles and Themes of the app will also change the corresponding Views used in this kit.
Layout Customization
Customizing Layouts via XML
You can customize the layouts of the different screens in the Rewards kit by copying the layout XML’s and overriding as desired. To read more about this, please visit the Layout Customization via XML document. The XML’s used are:
activity_awards_list- container layout used for displaying awards listactivity_redemption_details- layout used for displaying redemption detailsactivity_reward_details- layout used for displaying reward detailsactivity_rewards_list- container layout used for displaying rewards listlist_item_responses- layout used for displaying an item in redemption listlist_item_reward_filterspinner- layout used for displaying drop down item for rewardslist_item_rewards- layout used for displaying an item in awards listviewholder_redemption_notes_header- included inactivity_redemption_detailsviewholder_redemption_notes_list_item- layout used by redemption details for comment/note sectionviewholder_reward_options- layout used by redemption details for option selection
Customizing Layouts via Code
There are certain cases that you may want to use a highly-customized layout for an Activity. To read more about this, please visit the Layout Customization via Code document. The classes used for the Rewards kit are:
AwardsListActivity- host activity that includeStellarAwardsListFragmentAwardsListFragment- for displaying awards listRedemptionDetailsActivity- for displaying redemption detailsRedemptionsListFragment- for displaying redemption listRewardDetailsActivity- for displaying reward detailsRewardResponseActivity- for inputting user addressRewardsListFragment- for displaying Rewards page with list of RewardsRewardsListActivity- host activity that includeRewardsPageFragmentRewardsPageFragment- for displaying rewards page withAwardsListFragment,RewardsListFragmentandRedemptionsListFragment
Customizing Handlers
There are certain cases that you may want to change the default behavior of an Activity or Fragment. You can achieve that by extending the class that you want to customize and override as necessary.
Handlers may occur in different places:
- Adapters - for lists
- Member variables inside Activities or Fragments
- Member variables inside custom Widgets - for stand-alone custom Widgets
To start with, you may look at the classes mentioned in Customizing Layouts via Code, along with the following:
RewardsAwardsAdapter- used for displaying list of awardsRedemptionsAdapter- used for displaying list of redemptionRewardsAdapter- used for displaying list of rewards
Fully Custom UI
If changing the layout does not meet the requirements of the app, you may want to create your own reward activity. The following are the methods you can use from the RewardsAPI
Awards
Querying Awards
getAwards(RewardParams params, boolean clearCache, ListenerModel<BaseModel<Awards>, Awards> listener)
getAward(RewardParams params, boolean clearCache, ListenerModel<BaseModel<Award>, Award> listener)
Rewards
Querying Rewards
getRewards(RewardParams parameters, boolean clearCache, ListenerModel<BaseModel<Rewards>, Rewards> listener)
getReward(RewardParams parameters, boolean clearCache, ListenerModel<BaseModel<Reward>, Reward> listener)
getFavoriteRewards(RewardParams parameters, boolean clearCache, ListenerModel<BaseModel<Rewards>, Rewards> listener)
Respond to a Reward
redeemReward(RewardParams queryParameters, RewardFields fieldParameters, ListenerModel<BaseModel<Response>, Response> listener)
Querying Reward Categories
getRewardCategories(RewardParams parameters, boolean clearCache, ListenerModel<BaseModel<Categories>, Categories> listener)
Redemption
Querying Redemption
getRedemptions(RewardParams parameters, boolean clearCache, ListenerModel<BaseModel<Redemptions>, Redemptions> listener)
getRedemption(RewardParams parameters, boolean clearCache, ListenerModel<BaseModel<Redemption>, Redemption> listener)
Cancel Redemption
cancelRedemption(RewardParams queryParameters, RewardFields fieldParameters, ListenerModel<BaseModel<Redemption>, Redemption> listener)
