The Offers kit lets you present promotions, discounts, freebies, and advertisements to your members. You can create Offers to target specific customer segments to maximize the effectiveness of each Offer.
On this page:
Overview
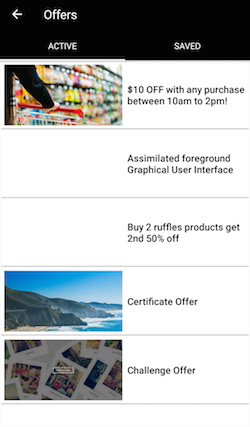
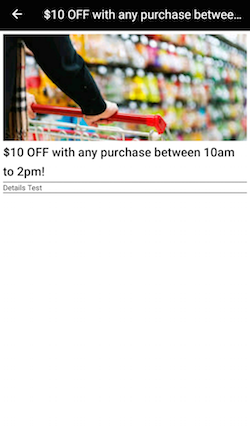
The Offers kit follows the Master / Detail View behavior.


To include the Offers kit, open the Gradle Scripts | build.gradle (Module: app) and add the following to the
dependencies section:
implementation 'com.cheetahdigital.android:offers:<version>'
Launching the Offers Activity
Assuming that the Offers kit will be launched from a MainActivity, you can follow the succeeding steps to launch the OffersListActivity from a Button’s OnClickListener:
- Add the Activities in the kit in the AndroindManifest.xml file
<activity
android:name="com.cheetahdigital.offers.ui.details.OfferDetailsActivity"
android:exported="false"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="${applicationId}.OFFER_DETAILS" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name="com.cheetahdigital.offers.ui.details.OfferResponseDetailsActivity"
android:exported="false"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="${applicationId}.OFFER_RESPONSE_DETAILS" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name="com.cheetahdigital.sdk.pager.OffersActivity"
android:label="@string/offers" />
<activity
android:name="com.cheetahdigital.offers.ui.list.OffersListActivity"
android:exported="false"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="${applicationId}.OFFER_LIST" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name="com.cheetahdigital.offers.ui.list.offerswithresponses.OffersWithResponsesListActivity"
android:exported="false"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="${applicationId}.OFFERS_WITH_RESPONSES_LIST" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name="com.cheetahdigital.sdk.pager.OffersWithResponsesActivity"
android:label="@string/offers" />
- Open the Activities above using
Intent
Theme Customization
The Kits leverage on Android’s built-in support for Styles and Themes. Overriding the Styles and Themes of the app will also change the corresponding Views used in this kit.
Layout Customization
Customizing Layouts via XML
The OffersListActivity uses a RecyclerView for displaying the list of offers. This uses a OffersAdapter, which in turn inflates a list_item_offer.xml layout for each individual list item. The OfferDetailsActivity, on the other hand, inflates a activity_offer_details.xml for its layout. You can style both the individual list items or the details bage by overriding these XML layouts, respectively. To read more about this, please visit the Layout Customization via XML document.
Customizing Layouts via Code
There are certain cases that you may want to use a highly-customized layout for an Activity. To read more about this, please visit the Layout Customization via Code document. The activities used in the Offers module are the OffersListActivity and the OfferDetailsActivity.
To use your own layout:
- Create your own
MyOffersListActivityorMyOfferDetailsActivityand include them in yourAndroidManifest.xml. - Extend either of the two activities used in the Offers module, override the
getContentLayoutId()method, and return your own custom layout:
public class MyOffersListActivity extends OffersListActivity {
@Override
protected int getContentLayoutId() {
return R.layout.custom_layout;
}
}
Customizing Handlers
There are certain cases that you may want to change the default behavior of an Activity. You can achieve this by extending the Activity that you want to customize and override as necessary.
Handlers may occur in different places:
- Adapters - for Lists
- Member Variables inside Activities or Fragments
- Member Variables inside Custom Widgets - for stand-alone Custom Widgets
To start with, you may look at OffersListActivity, OffersListFragment, and OffersAdapter for the list; and OfferDetailsActivity for the details page. Just follow the steps mentioned in Customizing Layouts via Code to get a handle of the Activity that you want to customize. The Activity will then serve as the main entry point for customizing the Handlers.
Fully Custom UI
The OffersAPI class contains different GET methods for Querying Offers Data. Each get method has a parameter clearCache, set it to true to refresh the call, which just removes the stored cache prior to sending the same request. It also contains POST methods for responding to an Offer.
Querying Offers Data
getOffers(OfferParams offerParams, boolean clearCache, ListenerModel<BaseModel<Offers>, Offers> listener)
getPublicOffers(boolean clearCache, Listener<List<Offer>> listener)
Querying Favorite Offers
getFavoriteOffers(OfferParams offerParams, boolean clearCache, ListenerModel<BaseModel<Offers>, Offers> listener)
Querying Offer Responses
getOfferResponses(OfferParams offerParams, boolean clearCache, ListenerModel<BaseModel<OfferResponses>, OfferResponses> listener)
Respond to an Offer
respondToOffer(OfferParams offerParams, ListenerModel<BaseModel<OfferResponse>, OfferResponse> listener)
Clip Offer Response
clipOfferResponse(OfferParams offerParams, Listener<SuccessResponse> listener)
unclipOfferResponse(OfferParams offerParams, Listener<SuccessResponse> listener)
Set Offer as Favorite/Unfavorite
setOfferAsFavorited(OfferParams offerParams, Listener<SuccessResponse> listener)
setOfferAsUnfavorited(OfferParams offerParams, Listener<SuccessResponse> listener)
Query Offer Categories
getOfferCategories(OfferParams offerParams, boolean clearCache, ListenerModel<BaseModel<OfferCategories>, OfferCategories> listener)
