The Messages kit lets you communicate with your members by sending them messages. You can target Messages to specific member segments. Messages sent through mobile is via push notification.
On this page:
Overview
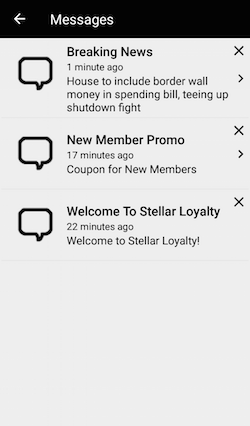
Messages allow your members to receive push notification. These messages can be as simple as a short message or a Loyalty object can be attached to it. These allows you to get more engagement from your members.

To include the Messages kit, open the Gradle Scripts | build.gradle (Module: app) and add the following to the
dependencies section:
implementation 'com.cheetahdigital.android:messages:<version>'
Launching the Messages Activity
Assuming that the Messages kit will be launched from a MainActivity, you can follow the succeeding steps to launch the MessagesActivity from a Button’s OnClickListener:
- Add the following Messages Activities to the Manifest
MessagesActivity
<activity android:name="com.cheetahdigital.messages.ui.MessagesActivity"> <intent-filter> <action android:name="${applicationId}.MESSAGES" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> -
To launch the Activity
MessagesActivity, add the following in yourMainActivity:startActivity(new Intent(Action.Messages.getMessagesListAction (MainActivity.class))
IMPORTANT NOTE: The Messages kit may launch screens found on other kits. Make sure that these screens are also included in the AndroidManifest.xml file of your application.
Theme Customization
The Kits leverage on Android’s built-in support for Styles and Themes. Overriding the Styles and Themes per Widget, Activity, or Application will change the app’s appearance. To read more about this, please visit our Styles and Themes document.
Layout Customization
Customizing the Messages List
To change the layout of the Messages List, create a copy of the fragment_messages.xml in the app’s directory and modify the layout as desired.
To change the layout of a Message item, you must override list_item_messages.xml and place the override copy in the app’s res folder.
To read more about this, please visit the Layout Customization via XML document.
Fully Custom UI
The full customization of the Messages kit is done using the MessagesAPI class. You may use the following methods in creating an application that is different from the built-in views:
Querying Messages Data
getMessages(MessagesParams messagesParams, boolean clearCache, ListenerModel<BaseModel<Messages>, Messages> listener)
Dismissing a Message Data
dismissMessage(MessagesParams messagesParams, Listener<SuccessResponse> callback)
For Tracking purposes, use TrackingAPI to track message opens.
Track Notification
trackMessage(TrackingParams queryParams, int id, Listener<SuccessResponse> callback)
