The Members kit is used to display list of members in the program. It also contains the connect feature where members can request connection to other members so they can share information about themselves.
On this page:
Overview
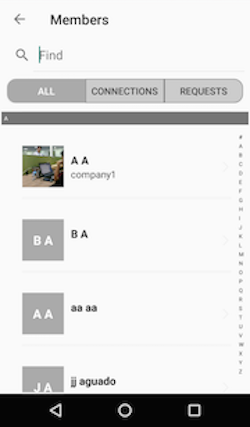
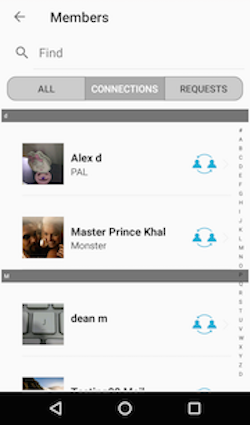
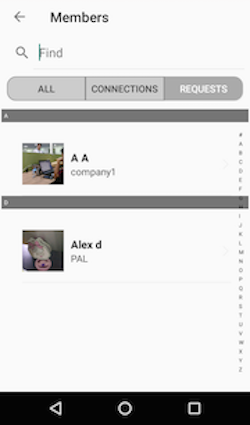
The Members kit displays a general list of all the current members of the app, a list of current connections specific to the user, and a list of pending connection requests also specific to the user. Requesting or accepting a connection is done by clicking on a member in a list and then clicking the request/accept button, given that the user has the necessary permissions.
To include the Members kit, open the Gradle Scripts | build.gradle (Module: app) and add the following to the
dependencies section:
implementation 'com.cheetahdigital.android:members:<version>'



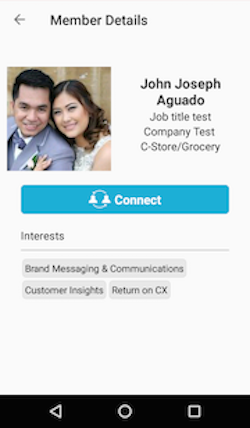
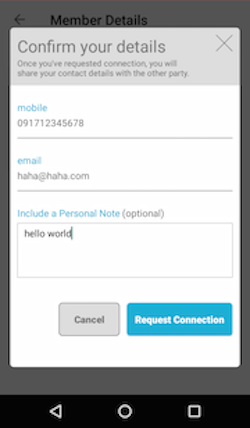
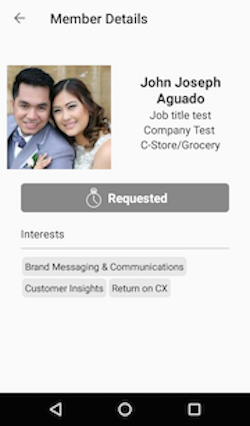
Clicking on a member will bring up their page. From there, clicking on the connect button will bring up a connection request dialogue. The button will turn gray and the text will change to “requested” once a connection request was sent.



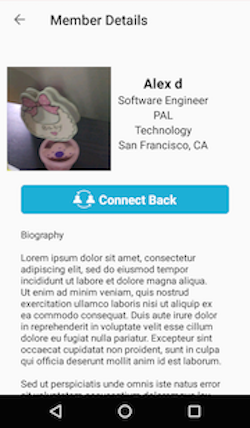
If another user has sent a connection request to the current user, the button text will display “connect back”. Accepting the connection request will change the button text to “connected” once confirmed with the server.


Permissions
You need to declare the READ_CONTACTS permission in the AndroidManifest.xml. This is needed for the save contact feature.
<uses-permission android:name="android.permission.READ_CONTACTS"/>
Launching the Members Activities
Assuming that the Members kit will be launched
from a MainActivity, you can follow the following steps to launch the StellarMembersListActivity from a Button’s OnClickListener:
-
Add the the Activities to your
AndroidManifest.xml:~~~ xml
<category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name="com.cheetahdigital.members.ui.detail.MemberDetailsActivity"> <intent-filter> <action android:name="${applicationId}.MEMBER_DETAILS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> ~~~ -
On your activity, add a Button to launch the starting Activity -
com.cheetahdigital.members.ui.detail.MemberDetailsActivity:button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(Action.MEMBER_DETAILS); } }); -
You can also use the
MemberPagerFragmentin your own activity layout orStellarMemberListFragmentif you only need a specific members list. You can declare a layout element such asFrameLayoutin your activity’s xml file. Then add your fragment to the layout using aFragmentTransaction.<FrameLayout android:id="@+id/members_fragment" android:layout_width="match_parent" android:layout_height="match_parent"/>Bundle bundle = new Bundle(); bundle.putParcelable(IntentKey.PRIMARY_PARAMS, params); MembersListFragment fragment = new MembersListFragment(); fragment.setMemberType(type); fragment.setArguments(bundle); return fragment;Where
paramsis an instance ofMembersParams
The types of members list are:
TYPE_MEMBERS_ALL- all membersTYPE_MEMBERS_CONNECTION- only connected membersTYPE_MEMBERS_RECEIVED- members with pending connection requests
Theme Customization
The Kits leverage on Android’s built-in support for Styles and Themes. Overriding the Styles and Themes of the app will also change the corresponding Views used in this kit.
Layout Customization
Customizing Layouts via XML
You can customize the layouts of the different screens in the Members kit by copying the layout XML’s and overriding as desired. To read more about this, please visit the Layout Customization via XML document. The XML’s used are:
activity_member_details.xml- used to display the details of a memberactivity_member_connect.xml- the dialog displayed when the user wants to connect to a memberactivity_members.xml- container layout for displayingfragment_members_profilefragment_members_profile.xml- layout for displaying the public profile of a memberactivity_members_list.xml- container layout for displayingfragment_members_pagerfragment_members_pager.xml- layout for displaying the three different types of lists of membersfragment_members_list.xml- layout for displaying the list of memberslist_item_members.xml- layout of each item in the members list
Customizing Layouts via Code
There are certain cases that you may want to use a highly-customized layout for an Activity. To read more about this, please visit the Layout Customization via Code document. The classes used by the Members kit are:
MembersActivityandMembersFragmentfor displaying the public profile of a memberMemberDetailsActivityfor displaying the details and connecting to a memberMembersListActivity,MemberPagerFragmentfor the activity that shows multiple lists of membersMemberListFragmentfor an actual list of members
Customizing Handlers
There are certain cases that you may want to change the default behavior of an Activity. You can achieve that by extending the Fragment that you want to customize and overriding as necessary.
Handlers may occur in different places:
- Adapters - for Lists
- Member Variables inside Activities or Fragments
- Member Variables inside Custom Widgets - for stand-alone Custom Widgets
To start with, you may look at the classes mentioned in Customizing Layouts via Code, along with MemberAdapter which is used to display the list of members.
Fully Custom UI
Connections
The ConnectionsAPI class contains different GET methods for querying connections of the user. Each get method has a corresponding refresh method, which removes the cached response prior to sending the actual request. The class also contains POST methods for sending or accepting a connection request, and for removing a connection.
Retrieving List of Connections
getConnections(ConnectionsParams connectionsParams, boolean clearCache, ListenerModel<BaseModel<Members>, Members> listener)
Sending a Connection Request
requestMemberConnection(ConnectionsParams connectionsParams, ConnectionsFields connectionsFields,
Listener<SuccessResponse> listener)
Accepting a Connection Request
acceptMemberConnection(ConnectionsParams connectionsParams, ConnectionsFields connectionsFields,
Listener<SuccessResponse> listener)
Removing a Connection
removeMemberConnection(ConnectionsParams connectionsParams, Listener<SuccessResponse> listener)
Members
The MembersAPI class contains different GET methods for querying the list of members, the details of a specific member, and the profile of the user. Each get method has a corresponding refresh method, which removes the cached response prior to sending the actual request. The method for querying the details of a specific member is already a refresh method.
Get User Profile
getMemberProfile(MembersParams membersParams, boolean clearCache,
ListenerModel<BaseModel<Profile>, Profile> listener)
Get List of Members
getMembers(MembersParams membersParams, boolean clearCache, ListenerModel<BaseModel<Members>, Members> listener)
Get Member Details
getMember(MembersParams membersParams, boolean clearCache, ListenerModel<BaseModel<Details>, Details> listener)
Request Encrypted Attributes
requestEncryptedMemberAttribute(MembersParams membersParams, MembersFields membersFields,
Listener<EncryptedAttribute> listener)
Member Connection
getConnections(MembersParams membersParams, boolean clearCache, ListenerModel<BaseModel<Members>, Members> listener)
requestMemberConnection(MembersParams membersParams, Listener<SuccessResponse> listener)
acceptMemberConnection(MembersParams membersParams, Listener<SuccessResponse> listener)
removeMemberConnection(MembersParams membersParams, Listener<SuccessResponse> listener)
