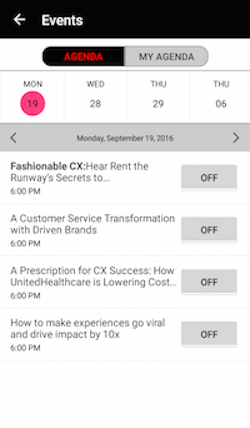
The Events kit displays a list events which are grouped together by dates.
On this page:
Overview
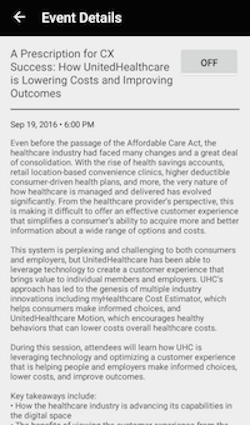
The Events kit follows the Master / Detail navigation flow. The master displays a list of dates in a horizontal Recycler view and the events for the selected date in a vertical Recycler view positioned below the date list. Clicking an event will open the event details view that will show detailed information about the selected event.


To include the Events kit, open the Gradle Scripts | build.gradle (Module: app) and add the following to the
dependencies section:
implementation 'com.cheetahdigital.android:event:<version>'
Launching the Events Activity
Assuming that the Events kit will be launched
from a MainActivity, you can follow these steps to launch the EventsActivity from a Button’s OnClickListener:
-
Add the Event Activities -
EventDateListActivityandEventDateDetailsActivity, to theAndroidManifest.xml.<activity android:name="com.cheetahdigital.event.ui.eventdate.list.EventDateListActivity" > <intent-filter> <action android:name="${applicationId}.EVENTS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name="com.cheetahdigital.event.ui.eventdate.detail.EventDateDetailsActivity"> <intent-filter> <action android:name="${applicationId}.EVENT_DETAILS" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> -
In your activity, add a Button that will launch the starting Activity -
StellarEventsActivity.button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(Actions.Events.getEventListAction(MainActivity.this))); } });
Theme Customization
The Kits leverage on Android’s built-in support for Styles and Themes. Overriding the Styles and Themes of the app will also change the corresponding Views used in this kit.
Layout Customization
Customizing Layouts via XML
You can customize the layouts of the different screens in the Events kit by copying the layout XML’s and overriding as desired. To read more about this, please visit the Layout Customization via XML document. The XML’s used are:
content_events.xml- layout for displaying the list of dates and eventsactivity_eventsandfragment_events.xml- container layout forcontent_eventslist_item_event_date.xml- layout of a date item in the list of dateslist_item_event.xml- layout of an event item in the list of eventscontent_event_details.xml- layout for displaying the details of an eventstellar_activity_event_details.xml- container layout forcontent_event_details
Customizing Layouts via Code
There are certain cases that you may want to use a highly-customized layout for an Activity/Fragment. To read more about this, please visit the Layout Customization via Code document. The classes used for the Events kit are:
EventsActivityandEventsFragmentfor displaying the list of dates and list of eventsEventDetailsActivityfor displaying the details of an event
Customizing Handlers
There are certain cases that you may want to change the default behavior of an Activity/Fragment. You can achieve that by extending the Activity/Fragment that you want to customize and overriding as necessary.
Handlers may occur in different places:
- Adapters - for lists
- Member variables inside Activities or Fragments
- Member variables inside custom Widgets - for stand-alone custom Widgets
To start with, you may look at the classes mentioned in Customizing Layouts via Code, along with EventDateAdapter, which is used for displaying the list of dates, and EventsAdapter for displaying the list of events.
Fully Custom UI
If changing the layout does not suffice for your case, you can always do a full customization. The following are the methods you can use from the EventsAPI class:
getEventDates(EventsParams eventsParams, boolean clearCache, ListenerModel<BaseModel<EventDates>, EventDates> listener)
getEvent(EventsParams eventsParams, boolean clearCache, ListenerModel<BaseModel<Event>, Event> listener)
getEventResponse(EventsParams eventsParams, boolean clearCache, ListenerModel<BaseModel<EventResponse>, EventResponse> listener)
addEventToFavorite(EventsParams eventsParams, Listener<SuccessResponse> listener)
respondToEvent(String latLongJson, EventsParams eventsParams, Listener<SuccessResponse> listener)
removeEventFromFavorite(EventsParams eventsParams, Listener<SuccessResponse> listener)
cancelEvent(EventsParams eventsParams, Listener<SuccessResponse> listener)
getEvents(EventsParams eventsParams, boolean clearCache, ListenerModel<BaseModel<Events>, Events> listener)
getEventCategories(EventsParams eventsParams, boolean clearCache, ListenerModel<BaseModel<EventCategories>, EventCategories> listener)
getEventResponses(EventsParams eventsParams, boolean clearCache, ListenerModel<BaseModel<EventResponses>, EventResponses> listener)
